تعتبر سرعة تحميل الموقع عنصر هام فى رحلة نجاح أي موقع إلكتروني، المستخدمون يتوقعون تجربة تصفح سلسة وسريعة، وأي تأخير في تحميل الصفحات يمكن أن يؤدي إلى فقدان الزوار وتقليل التفاعل مع المحتوى.
لا تؤثر سرعة الموقع فقط على رضا المستخدمين، بل تلعب دورًا كبيرًا في تحسين ترتيب الموقع على محركات البحث وزيادة معدلات التحويل.
في هذا المقال، سنستعرض أهمية زيادة سرعة تحميل الموقع مع أفضل الخطوات التي يمكنك اتباعها لزيادة سرعة تحميل موقعك إلى الحد الأقصى، مما سيضمن تقديم تجربة مستخدم ممتازة وتحقيق النجاح الرقمي الذي تطمح إليه.
أهمية زيادة سرعة تحميل الموقع
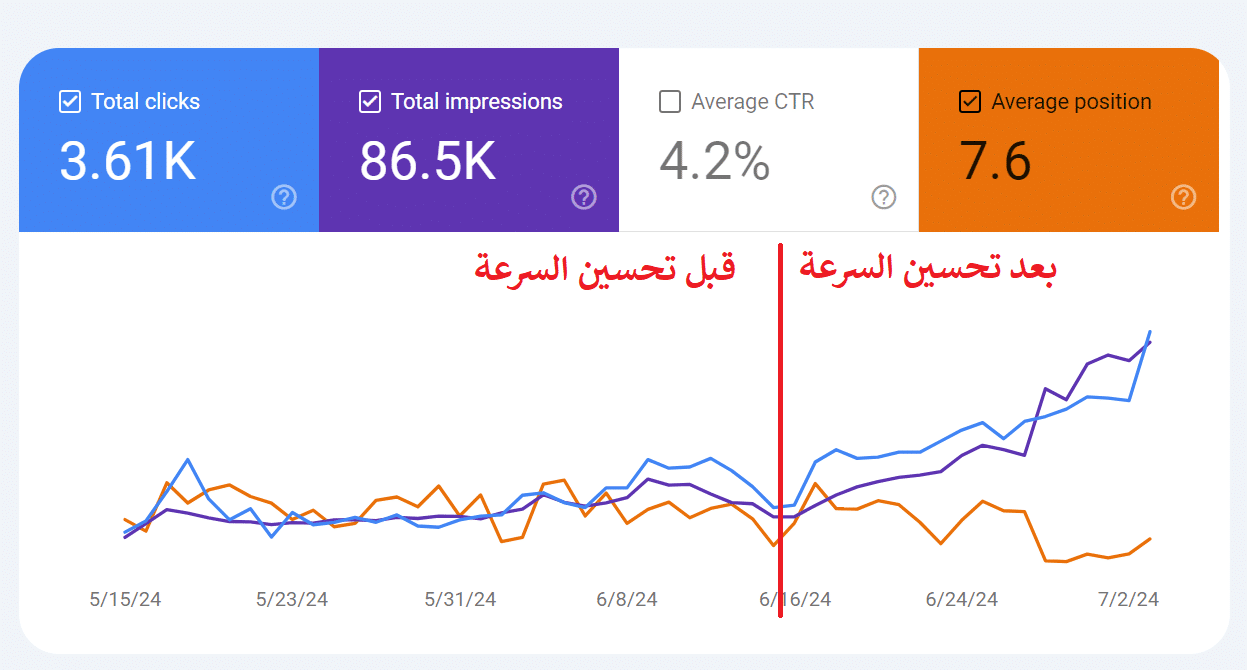
فى دراسة حديثة قمنا بها أثبتت إن اجتياز اختبار Core Web Vitals أصبح ضرورة لأنه أحد أهم عوامل سيو لتحسين ترتيب موقعك فى جوجل اليوم، سرعة تحميل الموقع جزء أساسي من استراتيجية سيو الناجحة.

فى الدراسة زادت زيارات الموقع أكثر من 300%، لذلك يجب عليك الاهتمام بتحسين سرعة تحميل الموقع الخاص بك من أجل زيادة ظهور وترتيب الموقع في محرك بحث جوجل.
لنبدأ اولاً بمعرفة سرعة تحميل الموقع الحالية.
اختبار سرعة تحميل الموقع
أذهب إلي PageSpeed test وهي الأداة الاساسية التي يعتمدها جوجل فى قياس سرعة عرض محتواك، قم بوضع رابط موقعك أو الصفحة التي ترغب فى اختباراها:

ملحوظة جانبية: فى الواقع انا اقوم اولاً باختبار صفحة المقالات، ببساطة هى الصفحة الأكثر انتشاراً فى موقعك، إذا كنت تمتلك متجراً يمكنك اختبار صفحة المنتجات لديك اولاً، لماذا؟ ببساطة لأنها الصفحات الأكثر زيارات واستهدافاً فى موقعك لذلك يجب عليك الاهتمام بها اولاً قبل النظر إلي الصفحة الرئيسية.
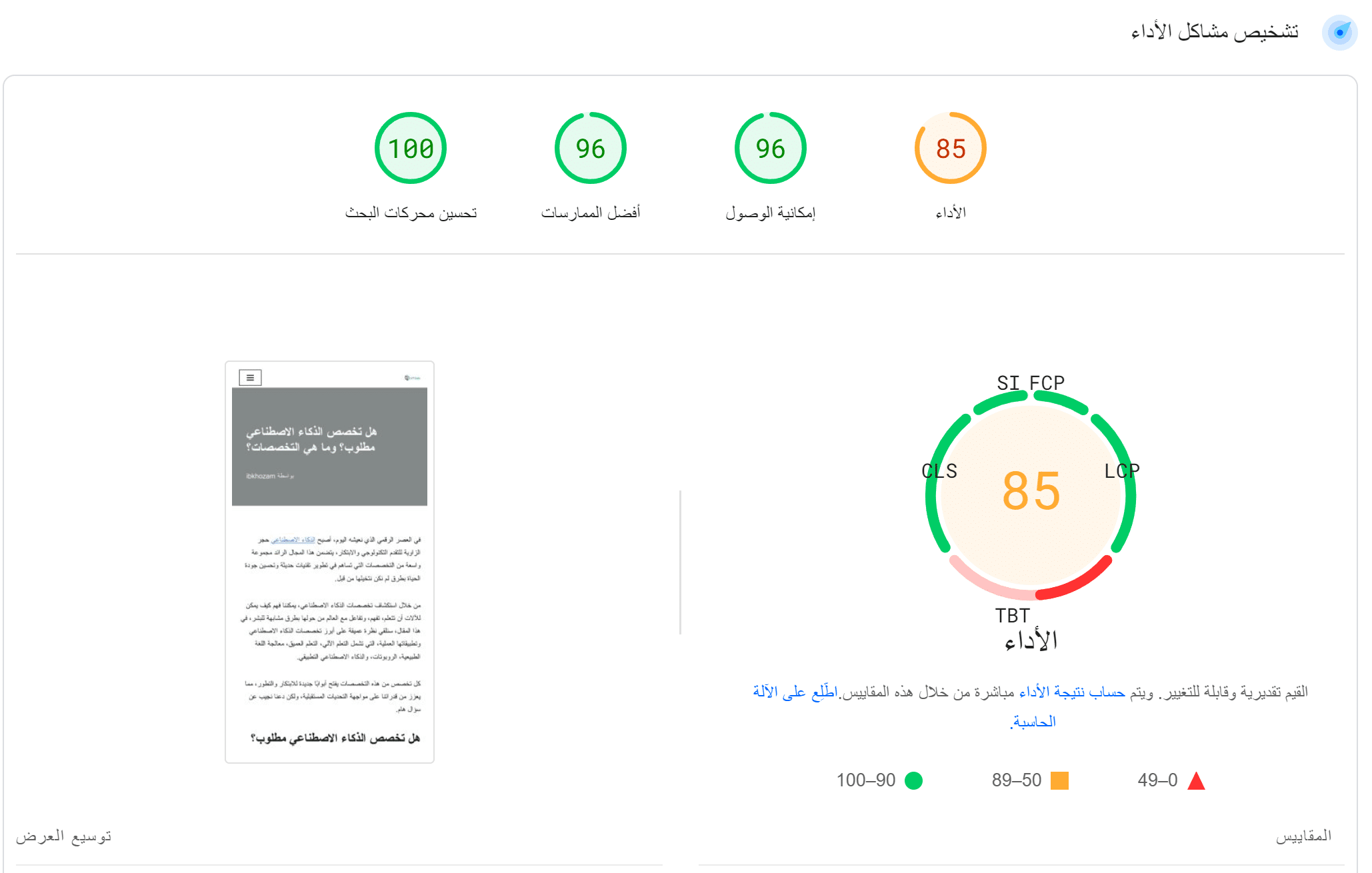
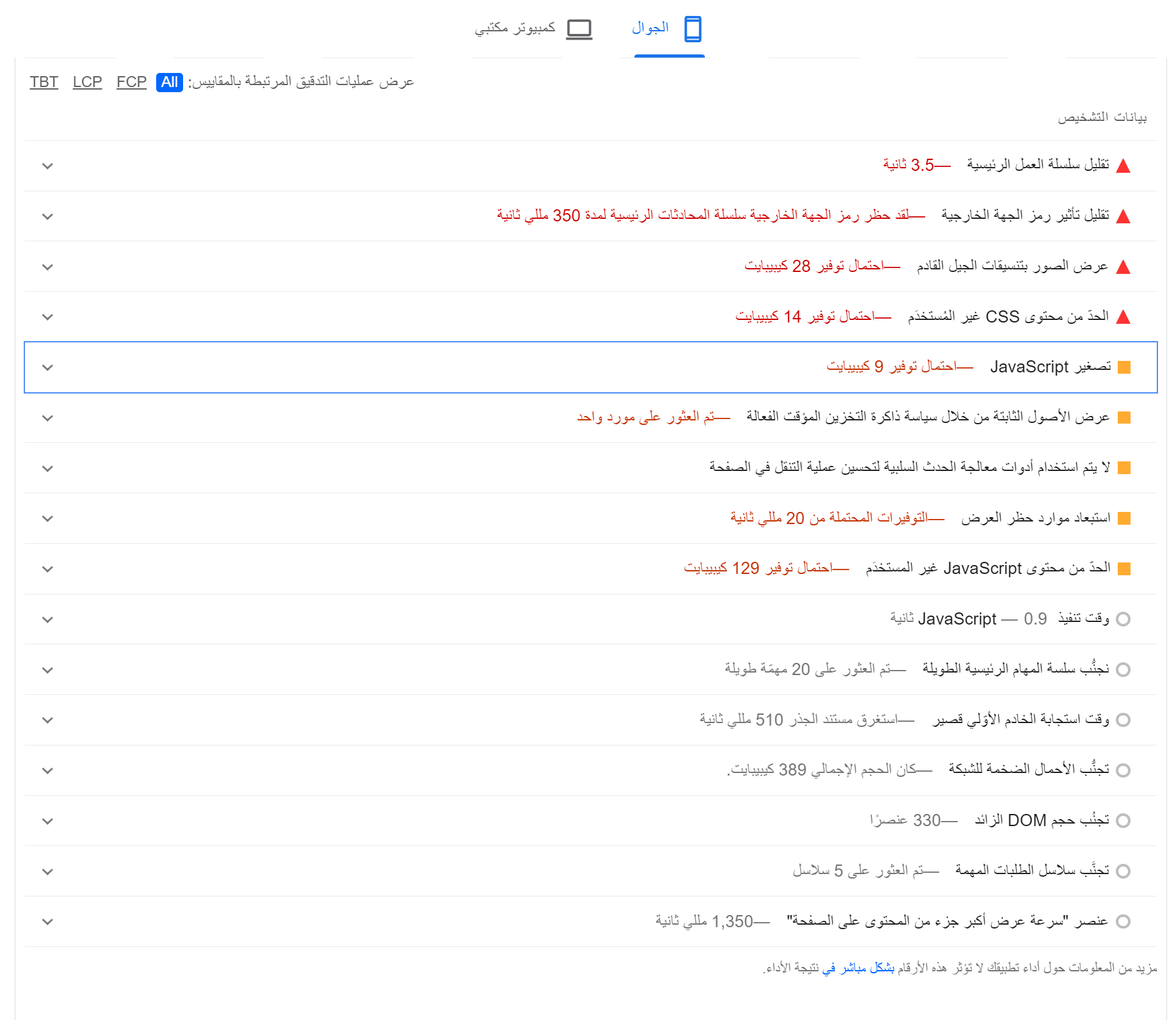
سيقوم جوجل بإعطائك تقرير حول اداء موقعك بالتفصيل وما هي المشكلات التي لديك بالتفاصيل:

خطوات زيادة سرعة تحميل الموقع:
لتحسين وزيادة سرعة تحميل الموقع هناك عدة خطوات يجب اتباعها:
1. الاستضافة
إذا كانت نتيجة اختبار سرعة التحميل سيئة للغاية (ما بين 10 – 55) يجب عليك النظر فى استضافة الموقع الخاصة بك اولاً.
تلعب الاستضافة دور حاسم في سرعة تحميل الموقع، وهي من العوامل الرئيسية التي تؤثر على تجربة المستخدم وأداء الموقع على محركات البحث.
تختلف أنواع الاستضافة مثل الاستضافة المشتركة، والخاصة الافتراضية (VPS)، والمخصصة، والسحابية من حيث الموارد والسرعة التي توفرها.
كلما كانت الاستضافة أقوى وأسرع، كلما كان تحميل الموقع أسرع وأفضل، موقع الخادم يؤثر أيضًا، حيث يفضل أن يكون قريبًا من الزوار المستهدفين، ويمكن لشبكة توصيل المحتوى (CDN) أن تعزز من سرعة التحميل.
مواصفات الخادم، مثل المعالج والذاكرة العشوائية ونوع التخزين، تلعب دورًا كبيرًا، بالإضافة إلى ذلك، جودة شركة الاستضافة والتكنولوجيا المستخدمة مثل Nginx أو Apache يمكن أن تحسن من الأداء، لذا، اختيار الاستضافة المناسبة يمكن أن يكون له تأثير كبير على نجاح موقعك.
ملحوظة: إذا كنت تستخدم WordPress وكانت لديك شكوك حول الاستضافة الخاصة بك فنحن فى إبراهيم خزام نقدم لك استضافة ووردبريس مجانية يمكنك تجربة نقل موقعك عليها والتأكد ما إذا كان هناك مشكلة باستضافاتك الحالية من عدمه.
للحصول على هذه الاستضافة تواصل معنا عبر واتساب.
ببساطة ستقوم باختبار السرعة قبل النقل وبعد النقل وقياس الفرق إذا ما كان الفرق كبير للغاية ستكون استضافتك هي المشكلة الأولي التي يجب عليك إتخاذ قرار بشأنها.
ملحوظة: إذا كنت تستخدم بلوهوست أو هوستنجر فأنا أوكد لك بالتجربة الشخصية سيكون لديك مشاكل فى سرعة تحميل واستجابة الموقع، على عكس ما يروجون له.
2. الاضافات
من تجربتي الشخصية على العديد من مواقع العملاء والخاصة بي، يتضح إن الكثير من الاضافات قد تتسبب فى بطئ سرعة تحميل موقعك، لذلك يجب عليك فحص ومراجعة اضافات ووردبريس.
قم بإزالة الاضافات التي لا تحتاج إليها، إذا وجدت اضافة تسبب لك بطئ فى سرعة التحميل كبيرة قم بالبحث عن اضافة اخري تؤدي لك نفس الغرض ولا تعرضك لهذه المشكلة.
3. تحسين الصور
الصور الصور الصور! بالتأكيد يجب عليك تحسين الصور، كثرة الصور غير المحسنة على موقعك تتسبب فى بطئ سرعة تحميل موقعك بصورة كبيرة.
تحسين الصور يمكن أن يساهم بشكل كبير في زيادة سرعة تحميل موقع ووردبريس. إليك بعض الخطوات والنصائح لتحقيق ذلك:
- استخدام تنسيقات صور حديثة: اختر تنسيقات صور مناسبة مثل WebP التي توفر جودة عالية بحجم أقل مقارنةً بتنسيقات JPEG و PNG التقليدية.
- ضغط الصور: استخدم أدوات ضغط الصور لتقليل حجم الصور دون التضحية بجودتها. هناك العديد من الإضافات لووردبريس التي تقوم بذلك تلقائيًا مثل EWWW Image Optimizer و ShortPixel، انا استخدم Imagify.
- إعادة حجم الصور: تأكد من أن حجم الصور لا يتجاوز الأبعاد المطلوبة لعرضها على الموقع. يمكنك استخدام أدوات تحرير الصور مثل Photoshop أو مواقع تحرير الصور عبر الإنترنت لتعديل الأبعاد قبل رفعها.
- استخدام خاصية التحميل البطيء (Lazy Loading): تتيح هذه الخاصية تحميل الصور فقط عند التمرير للوصول إليها، مما يقلل من وقت تحميل الصفحة الأولي. يمكن تفعيلها باستخدام إضافات مثل Lazy Load by WP Rocket أو Native Lazy Load.
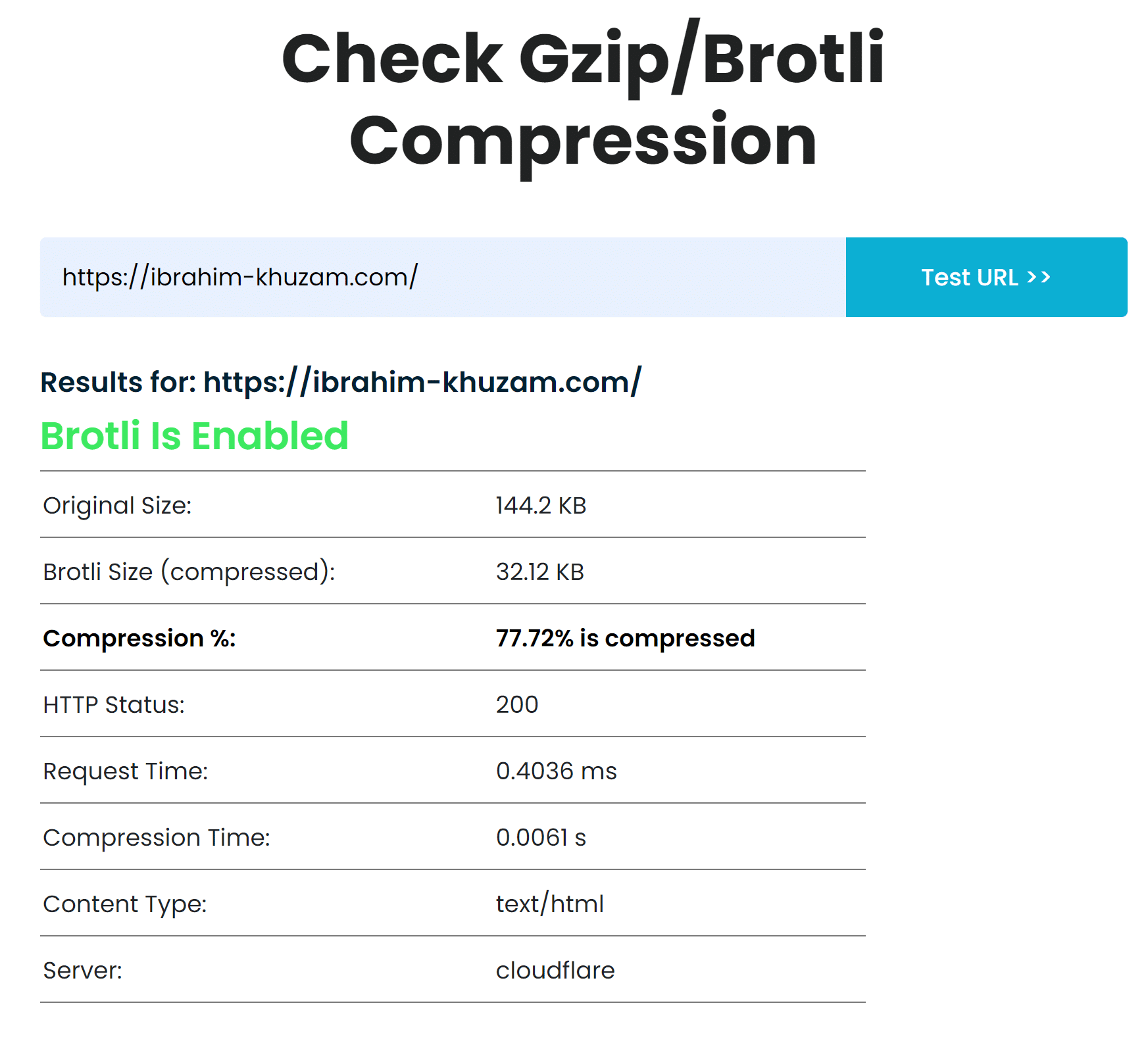
4. تأكد من دعم وتفعيل GZIP
GZIP هو طريقة لضغط البيانات يتم تنفيذها على مستوى الخادم، يقوم بضغط الموارد الشائعة مثل الصور، وملفات الأنماط (stylesheets)، وملفات السكربتات (script files)، مما يقلل من وقت التحميل.
تأكد من تفعيل الضغط على خادم الويب الخاص بك، يمكنك عمل اختبار بواسطة Giftofspeed:

5. استخدام WP-Rocket
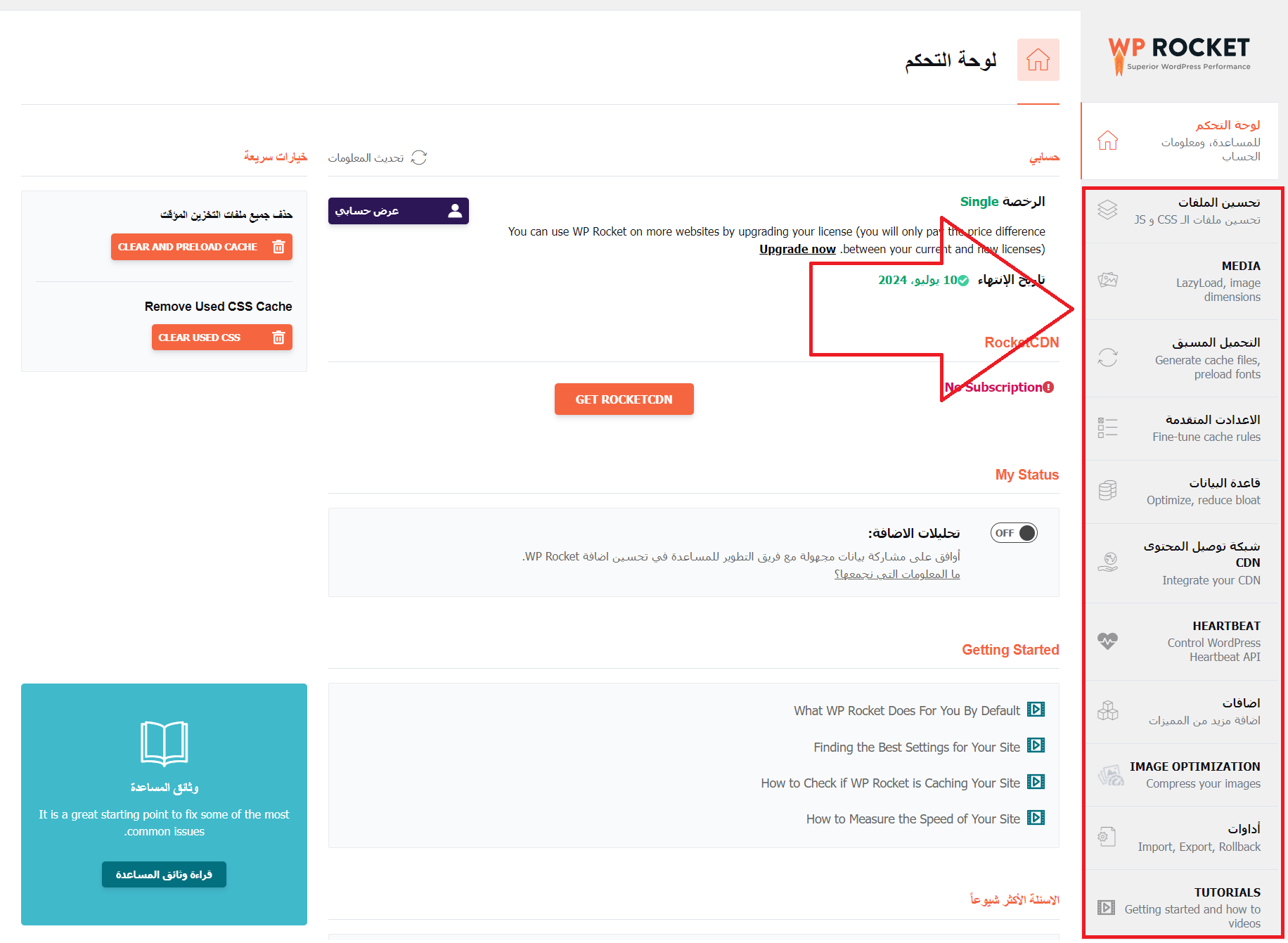
إضافة WP Rocket هي واحدة من أقوى إضافات ووردبريس لتحسين الأداء وتسريع تحميل المواقع. تتميز هذه الإضافة بسهولة الاستخدام وتوفير مجموعة شاملة من الميزات التي تساعد في تحسين سرعة تحميل الصفحات بشكل كبير.
واحدة من أفضل اضافات الكاش على الأطلاق، فى الواقع انا استخدمها اضافة WP Rocket المدفوعة فى موقعي الشخصي:

توفر WP Rocket تحسينات متعددة مثل التخزين المؤقت للصفحات، وتقليل حجم ملفات HTML وCSS وJavaScript، وتحميل الصور والفيديوهات بشكل بطيء (Lazy Loading)، وتنظيف قاعدة البيانات، ودعم شبكة توصيل المحتوى (CDN).

بفضل واجهتها البسيطة وإعداداتها المتقدمة، يمكن لمستخدمي ووردبريس من جميع المستويات تحسين أداء مواقعهم بسرعة وسهولة، مما يؤدي إلى تجربة مستخدم أفضل وترتيب أعلى في نتائج محركات البحث.
6. استخدم CDN
شبكة توصيل المحتوى (CDN) هي شبكة من الخوادم الموزعة جغرافيًا تعمل معًا لتقديم المحتوى للمستخدمين بسرعة وكفاءة. تهدف CDN إلى تحسين أداء الموقع عن طريق تقليل المسافة بين المستخدمين وخادم الموقع، مما يؤدي إلى تحميل أسرع للصفحات وتحسين تجربة المستخدم. إليك أهميتها في سرعة الموقع:
- تقليل وقت الاستجابة: تعمل CDN على توزيع المحتوى عبر خوادم متعددة حول العالم، مما يقلل من المسافة الفعلية بين المستخدم والخادم. هذا يؤدي إلى وقت استجابة أقل وسرعة تحميل أكبر.
- تحميل موزع: بدلاً من تحميل جميع الطلبات على خادم واحد، تقوم CDN بتوزيع الحمل عبر خوادم متعددة، مما يقلل من الضغط على الخادم الرئيسي ويحسن من الأداء الكلي للموقع.
- تحسين سرعة تحميل الملفات الكبيرة: تساعد CDN في تسريع تحميل الملفات الكبيرة مثل الصور والفيديوهات والملفات الصوتية من خلال تخزين نسخ مؤقتة من هذه الملفات على خوادمها الموزعة.
- تقليل استهلاك النطاق الترددي: باستخدام CDN، يتم تقليل كمية البيانات التي يجب نقلها عبر الشبكة الرئيسية لموقعك، مما يقلل من استهلاك النطاق الترددي ويحسن من كفاءة التحميل.
- تحسين استقرار الموقع: في حالة حدوث مشكلة أو انقطاع في الخادم الرئيسي، يمكن لـ CDN أن تستمر في تقديم المحتوى من خلال خوادمها الأخرى، مما يحسن من استقرار الموقع وتوافره.
- أمان إضافي: بعض خدمات CDN تقدم ميزات أمان إضافية مثل الحماية من هجمات DDoS، والتي تساعد في حماية الموقع من الهجمات الضارة وتحسين أدائه.
باستخدام شبكة توصيل المحتوى، يمكن تحسين سرعة الموقع بشكل كبير، مما يؤدي إلى تجربة مستخدم أفضل وزيادة في التفاعل مع الموقع، بالإضافة إلى تحسين ترتيب الموقع في نتائج محركات البحث.
7. التحقق من السمات الزائدة (الكود غير المستخدم)
عند وجود تخطيطات متعددة عبر قوالب الموقع، يكون من الصعب تحميل النصوص البرمجية والأنماط التي تُستخدم فقط في الصفحة المحددة. ولكن يمكنك تحسين بعض عناصر إزالة JavaScript/CSS غير المستخدمة من خلال جرد ما يتم استخدامه فعليًا.
ربما تكون لديك مكتبة JS كنت تعتقد أنك ستحتاج إليها ولكنك لا تستخدمها. ينطبق الشيء نفسه على الإضافات — حاول تقليص الإضافات النشطة إلى تلك التي تحتاجها فقط. لا تستخدم إضافة لشيء يمكنك تنفيذه بشكل طبيعي في السمة الخاصة بك.
8. تقييم طول صفحتك بشكل موضوعي
إذا تم تنبيهك لحجم DOM المفرط، اسأل نفسك، “هل هناك الكثير على هذه الصفحة؟” يعتقد العديد من الأشخاص أن الحجم المفرط يعني صفحة طويلة جدًا، وهو أحد السيناريوهات، ولكن يمكن أن يشير أيضًا إلى صفحة أو عنصر عميق، مثل المعارض المتداخلة أو الشرائح أو الأكورديون.
إذا كنت تعلم أنك بحاجة إلى أقسام عديدة في الصفحة، فحاول أن تكون وظائفها بسيطة.
إذا كنت بحاجة إلى عنصر تفاعلي مكثف، ففكر في وضعه على صفحة يكون هو المحتوى الرئيسي فيها. بمجرد ترميز الموقع، يكون من الصعب تقليل حجم DOM إلا إذا كنت تستطيع نقل عناصر كاملة إلى صفحات أخرى. هذا البند هو شيء يجب أن تضعه في اعتبارك خلال مرحلة تصميم موقع الويب الخاص بك.
9. الحفاظ على عمليات إعادة التوجيه الخاصة بك
إذا كانت عناوين URL للموارد غير محدثة وتحتاج إلى اتباع إعادة توجيه إلى موقعها الجديد، فأنت تبطئ عملية تحميل جميع عناصر الصفحة.
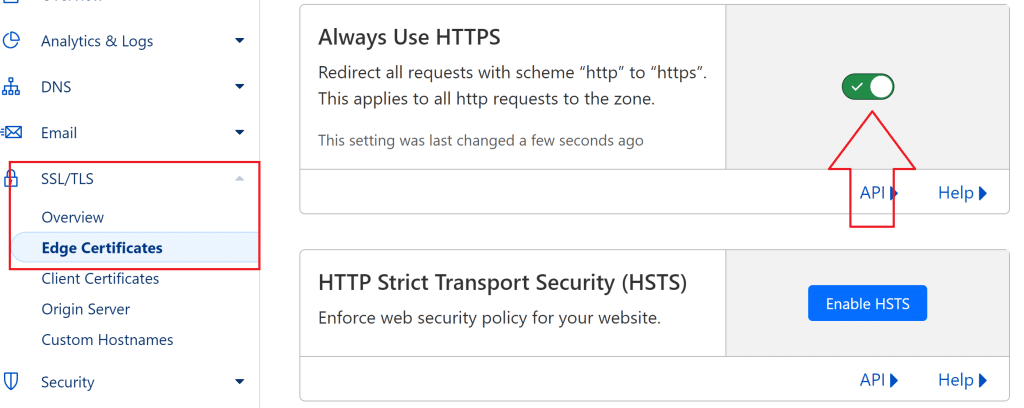
السبب الأكثر شيوعًا لإعادة التوجيه المتعددة للصفحات هو الحاجة إلى إعادة التوجيه من HTTP إلى HTTPS.
العديد من الإضافات، وحتى بعض الاستضافات، لديها خيارات لفرض HTTPS قبل تحميل الصفحة بحيث يمكنك تجاوز عمليات إعادة التوجيه تمامًا.
نحن نستخدم Cloudflare Always Use HTTPS للقيام بهذه المهمة:

10. جرد النصوص البرمجية للتتبع
يمكنك القيام بكل شيء بشكل صحيح، وفي اللحظة التي تضيف فيها أي نصوص برمجية للتتبع (التحليلات، إدارة العلامات، بكسلات التحويل، إلخ)، من المحتمل أن تنخفض سرعة تحميل صفحات موقعك.
يحدث هذا لأن النصوص البرمجية التابعة لجهات خارجية تفشل عادة في تلبية معظم مقاييس PageSpeed Insights.
فهي تعيد التوجيه بشكل غير ضروري من عنوان URL إلى آخر. لا تقوم بضغط أو تخزين مواردها. يتم تحميلها فورًا على الصفحة بدلاً من حسب الحاجة.
من المفارقات أن تحليلات جوجل نفسها تتعرض للمشاكل في اختبارهم الخاص، ولكن يمكنك التأثير على الملفات المخزنة على شبكة توصيل المحتوى التابعة لطرف ثالث.
ما يمكنك فعله هو متابعة نصوصك البرمجية وإزالة عناصر التتبع للحملات المنتهية الصلاحية. وبالمثل، إذا كنت تجري اختبار A/B، اجمع بياناتك ثم أزل نص الاختبار. أي شيء يجب أن يعدل المخرجات قبل تحميل الصفحة سيبطئ من سرعة موقعك.
إبراهيم خزام
بعد تحديثات جوجل الأخيرة أصبحت سرعة التحميل أساسية لتحسين سيو موقعك الإلكتروني، كلما زادت سرعة الموقع كلما زادت الزيارات المجانية من محرك بحث Google.
واحدة من أفضل الاشياء التي يحصل عليها عملاء خدمات سيو لدينا، هي زيادة سرعة تحميل الموقع للحد الأقصي، إذا كنت تحتاج لتحسين السرعة أو الحصول على استشارة مجانية لا تتردد فى التواصل معي فى إبراهيم خزام.