تخيل إنني قمت باصطحابك إلى أحد الاماكن وقمت بمقابلتك مع شخص اخر ولم أقل لك اسم هذا الشخص؟ أو عمله أو علاقتي به؟ بماذا ستشعر؟ الاستياء بالتأكيد لذلك نحتاج إلى سيو الصور.
بالرغم من بساطة سيو الصور ولكن الكثير يقوم بإهماله، بالتأكيد سأعطيك الطريق الصحيح والادوات اللازمة لتحسين محركات البحث للصور بشكل جيد ومتعمق في هذا المقال.
ما هو سيو الصور؟
تحسين محركات البحث للصور (Image SEO) هو عملية تحسين سيو الصور على موقعك بحيث تظهر بشكل بارز في نتائج محركات البحث غير المدفوعة، مما يزيد من الزيارات المجانية إلى موقعك.
تقنيات شهيرة لتحسين الصور:
- تغيير حجم الصور وضغطها: تقليل حجم الملفات لتسريع تحميل الصفحة.
- إعطاء الصور أسماء ملفات وصفية: استخدام عناوين تعكس محتوى الصورة.
- إضافة نص بديل (alt text) للصور: توفير وصف نصي للصورة لتحسين فهم محركات البحث لها.
تحسين الصور يساعد محركات البحث مثل جوجل على العثور على الصور وفهمها بشكل أفضل، هذا يعني أن الصور المحسنة تكون أكثر عرضة للظهور في نتائج البحث ذات الصلة.
أهمية تحسين سيو الصور
- تحميل أسرع للصفحات: الصور المحسنة تقلل من وقت تحميل الصفحة، مما يساهم في تجربة مستخدم أفضل.
- توفير المعلومات للمستخدمين: النص البديل وأسماء الملفات الوصفية تساعد المستخدمين في الحصول على المعلومات التي يحتاجونها.
- تحسين ترتيب الصفحات: جوجل يقدر الصفحات التي تحمل بسرعة وتوفر محتوى مفيدًا، مما يعزز من ترتيبها في نتائج البحث.
تحسين محركات البحث للصور ليس فقط مفيدًا لمحركات البحث ولكن أيضًا يعزز من تجربة المستخدمين الذين يزورون موقعك، عند تحسين صورك، ستجد أن موقعك يجذب المزيد من الزوار ويوفر تجربة أفضل لهم، مما يسهم في تحقيق أهدافك من أجل تحسين ترتيب الموقع في جوجل بشكل أكثر فعالية.
كيفية تحسين سيو الصور
تحسين محركات البحث للصور تجعل موقعك أكثر ملائمة لمحركات البحث، مما يعزز تجربة المستخدم ويزيد من الزوار على موقعك الإلكتروني، خطوات تحسين سيو الصور بالشكل المطلوب:
1. العثور على الصور المفيدة أو إنشائها
الخطوة الأولى في تحسين الصور للسيو هي اختيار أو إنشاء صور تدعم أهداف موقعك، على سبيل المثال:
- الصور الفوتوغرافية: تساعد في عرض المنتجات وتجزئة النصوص الكبيرة.
- التصميمات الجرافيكية: تنقل الأفكار المجردة بوضوح.
- الرسوم البيانية والمخططات: تعرض البيانات المعقدة بشكل مرئي سهل الفهم.
- الأيقونات: تحسن من التنقل وسهولة استخدام الموقع.
- الشعارات: تعزز هوية العلامة التجارية وتترك انطباعًا قويًا.
- لقطات الشاشة: توفر تعليمات واضحة وأمثلة عملية.
من الأفضل إنشاء صورك الخاصة بدلاً من الاعتماد على الصور المخزنة، هذا يضمن أنك تقدم قيمة فريدة ويعطي جوجل سببًا لترتيب موقعك أعلى، وإذا استخدمت صورًا من مصادر أخرى، تأكد من حصولك على الأذونات اللازمة لتجنب مشاكل حقوق النشر.
2. اختيار تنسيقات الصور المناسبة
يمكنك حفظ أو تحويل ملفات الصور إلى تنسيقات مختلفة:
- SVG: مناسب للأيقونات والشعارات لأنه يمكن تغيير حجمه دون فقدان الجودة ويمكن التلاعب به باستخدام JavaScript أو CSS.
- WebP: أحد أفضل التنسيقات للصور الأخرى لأنه مدعوم من قبل محركات البحث الكبرى والمتصفحات ومواقع التواصل الاجتماعي، ويخلق ملفات أصغر تدعم الشفافية والرسوم المتحركة، ويستخدم الضغط بفقدان وبدون فقدان لضمان توازن جيد بين حجم الملف وجودة الصورة.
البدائل الأفضل:
- JPEG: للصور القياسية.
- PNG: للصور التي تحتوي على شفافية، نصوص، أو تفاصيل كثيرة.
- GIF: للرسوم المتحركة البسيطة.
النص البديل (Alt Text):
النص البديل (Alt Text) هو وصف نصي للصورة يضاف في كود HTML، وله وظيفتان رئيسيتان:
- توفير سياق لمحركات البحث.
- مساعدة الأشخاص الذين يستخدمون برامج قراءة الشاشة في معرفة محتوى الصورة.
نصائح لكتابة النص البديل:
- اجعله مختصرًا: تتوقف برامج قراءة الشاشة عن قراءة النص البديل بعد حوالي 125 حرفًا.
- تضمين الكلمة المفتاحية المستهدفة: يساعد ذلك في توفير سياق لمحركات البحث.
- تجنب الحشو الزائد: النص البديل يجب أن يكون وصفيًا دون إفراط.
باتباع هذه الخطوات، يمكنك تحسين صور موقعك لتصبح أكثر فعالية في محركات البحث، مما يعزز تجربة المستخدم ويزيد من حركة المرور إلى موقعك.
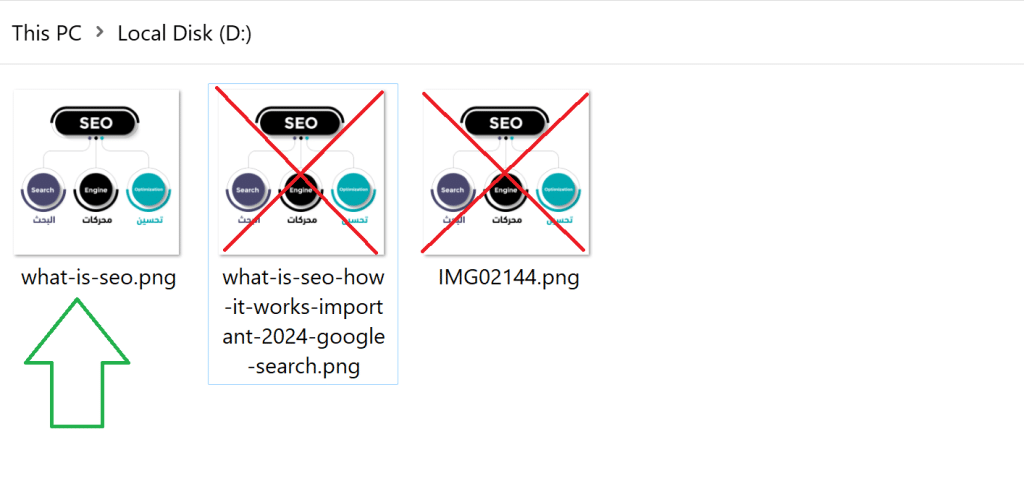
3. عنوان الصورة (اسم الملف)
جوجل تستخدم أسماء ملفات الصور لفهم محتواها بشكل أفضل، لذا من الأفضل أن تكون أسماء الملفات وصفية ومختصرة، تجنب الأسماء العشوائية أو الطويلة جداً، إليك بعض الأمثلة:
- ✅ what-is-seo.png
- ❌ what-is-seo-how-it-works-important-2024-google-search.png
- ❌ IMG02144.png

ملاحظة: لا يمكنك استخدام المسافات في عنوان الصورة، جوجل توصي بفصل الكلمات باستخدام الشرط (-)، إذا كنت تستخدم نفس الصورة في محتوى مترجم، تأكد من تحديث اسم الملف ليتناسب مع اللغة الجديدة.
يجب عليك الاهتمام بعنوان الصورة قبل رفعها إلي موقعك والتأكد إنها حاصلة على التسمية المناسبة، إذا كان لديك من العديد من الصور على موقعك بها تسميات سيئة قم بإعادة تسميتها ورفعها مرة أخري.
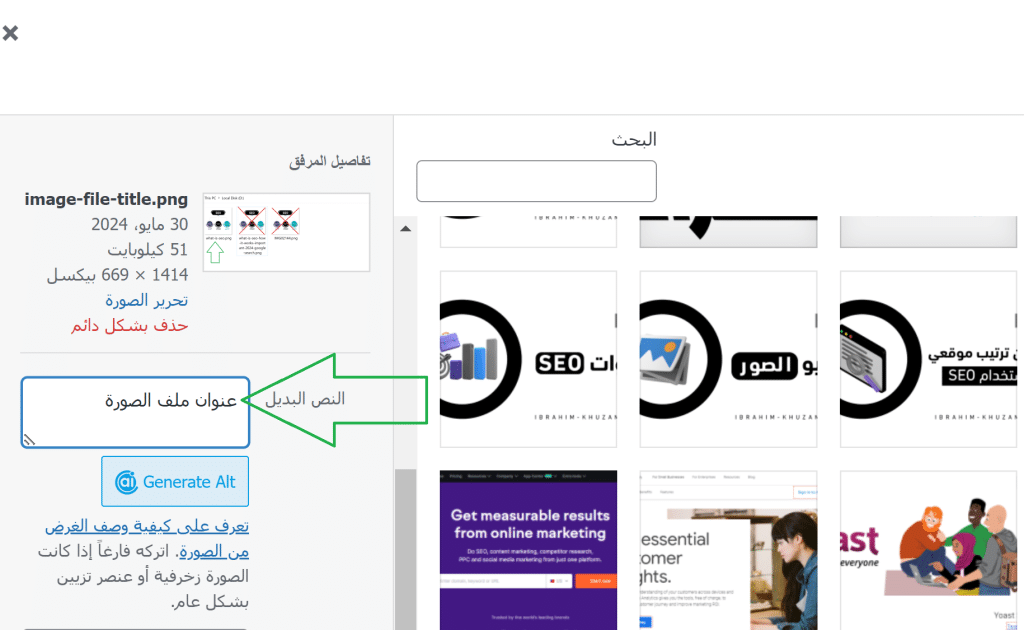
4. إضافة نص بديل وصفي
أحد أهم عوامل تحسين سيو الصور استخدام النص البديل (Alt text) وهو وصف نصي للصورة يُدرج في كود HTML الخاص بالصفحة، وظيفته الأساسية هي تحسين إمكانية الوصول، حيث تساعد أدوات قراءة الشاشة الأشخاص الذين يعانون من ضعف البصر على فهم محتوى الصورة.

إليك كيفية إضافة النص البديل:
<img src="image-file-example.jpg" alt="النص البديل هنا">أهمية النص البديل:
- لإمكانية الوصول: يساعد في توفير وصف نصي للمستخدمين الذين لا يمكنهم رؤية الصور.
- لتحسين السيو: محركات البحث تستخدم النص البديل لفهم محتوى الصورة.
نصائح لكتابة النص البديل:
- اكتب النص البديل للصور الوظيفية فقط، وليس الصور الزخرفية.
- صف الجوانب المهمة للصورة في سياقها. إذا كنت تستخدم نفس الصورة لشرح نقاط مختلفة، استخدم نص بديل مختلف لكل حالة.
- التزم بحد أقصى 125 حرفًا، لأن بعض أدوات القراءة تتوقف عن قراءة النص بعد هذا الحد.
- ضع المعلومات الأساسية في النص الأساسي أو شرح الصورة، وليس في النص البديل، لضمان الوصول إلى جميع القراء.
- تجنب العبارات المكررة مثل “صورة لـ” أو “رسم لـ”.
5. تغيير حجم الصور
تغيير حجم الصور إلى أبعاد أصغر يمكن أن يساعد في تقليل وقت التحميل دون التأثير على جودة الصورة. بشكل عام، لا تحتاج الصور على المواقع الإلكترونية إلى أن تكون أعرض من 2500 بكسل.
ولكن الحجم الأقصى المطلوب لصورة معينة يعتمد على:
- أقصى عرض للحاوية: إذا كانت صورتك موضوعة في حاوية (عنصر يستخدم لإدارة التخطيطات في تصميم الويب)، يجب ألا تكون أكبر من الحجم الأقصى للحاوية.
- غرض الصورة: على سبيل المثال، قد تحتاج إلى صور كبيرة للمنتجات بحيث يمكن للمستخدمين تكبير التفاصيل ورؤيتها بوضوح، لكن الصور المصغرة يمكن أن تكون أصغر بكثير.
- أجهزة جمهورك: استخدم Google Analytics 4 لمعرفة دقة الشاشات التي يستخدمها زوارك، حتى تعرف الأحجام التي تحتاج لتلبيتها.
أدوات تحرير وإنشاء الصور مثل Photoshop تجعل من السهل تغيير حجم الصور، لكن يمكنك أيضًا استخدام مكونات إضافية للموقع تقوم بتعديل الصور التي ترفعها تلقائيًا، مثل Resize Image After Upload لـ WordPress.
6. ضغط الصور
ضغط الصور واحدة من اكثر النقاط التي تؤثر على سرعة موقعك الإلكتروني، توجد العديد من الأدوات والمكونات الإضافية التي تتيح لك ضغط الصور، أي تقليل حجم ملفات الصور مع الحفاظ على مستوى الجودة المطلوب.
على سبيل المثال:
- TinyPNG: أداة شهيرة لضغط الصور بدون فقدان كبير في الجودة.
- Squoosh: أداة مجانية من جوجل تتيح لك ضغط الصور وتعديل إعداداتها.
- GIMP: برنامج مجاني مفتوح المصدر لتحرير الصور وضغطها.
استخدام هذه الأدوات يمكن أن يحسن بشكل كبير من أداء موقعك ويقلل من وقت تحميل الصفحات، مما يعزز تجربة المستخدم.
7. استخدام تحجيم الصور المتجاوبة
تحجيم الصور المتجاوبة يعني أن الصور على موقعك تتكيف تلقائيًا مع حجم نافذة العرض (الجزء من الشاشة الذي يعرض صفحة الويب).
هذا يضمن تجربة مستخدم ممتازة على جميع الأجهزة، حيث يمنع الصور من أن تكون كبيرة جدًا على الهواتف المحمولة أو صغيرة جدًا على الشاشات الكبيرة.
تحجيم الصور المتجاوبة يقلل من أوقات التحميل لأن الصور لا تكون أكبر مما تحتاج إليه، وهذا يحسن من أداء السيو للصور ويزيد من سرعة تحميل الموقع.
لجعل الصور متجاوبة، يمكنك استخدام CSS، بعض منشئي المواقع مثل Wix يوفرون تحجيم الصور المتجاوبة بشكل افتراضي، إذا لم يكن كذلك، يمكنك استخدام مكون إضافي مناسب أو الاستعانة بمطور ويب.
8. تنفيذ التحميل البطيء
التحميل البطيء يضمن أن المحتوى لا يتم تحميله حتى يظهر في نافذة عرض المستخدم، هذا يعني أن وقت التحميل الأولي يتأثر فقط بالمحتوى الموجود فوق الجزء المرئي من الصفحة، مما يجعل التحميل أسرع.
أسهل طريقة لتنفيذ التحميل البطيء هي إضافة الخاصية loading=”lazy” إلى وسم الصورة، مثل هذا:
<img src="image-file-example.jpg" loading="lazy" alt="النص البديل هنا">تحذير: استخدم هذه الخاصية فقط للصور التي تظهر أسفل الجزء المرئي على كل نوع من الأجهزة، وإلا، ستجعل صفحتك أبطأ بدلاً من أسرع.
9. إنشاء خريطة موقع للصور
خريطة الموقع للصور هي خريطة XML مخصصة للصور. بمعنى آخر، هي ملف يسرد الصور التي تريد من محركات البحث أن تزحف إليها وتفهرسها.
إنشاء خريطة موقع للصور يساعد في ضمان أن روبوتات محركات البحث لا تفوت أي صور مهمة عند الزحف إلى موقعك.
توصي جوجل بأن تكون خريطة موقع الصور بهذا الشكل:
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"
xmlns:image="http://www.google.com/schemas/sitemap-image/1.1">
<url>
<loc>[عنوان URL لصفحة ويب على موقعك]</loc>
<image:image>
<image:loc>[عنوان URL لصورة على هذه الصفحة]</image:loc>
</image:image>
<image:image>
<image:loc>[عنوان URL لصورة أخرى على هذه الصفحة]</image:loc>
</image:image>
</url>
<url>
<loc>[عنوان URL لصفحة ويب أخرى على موقعك]</loc>
<image:image>
<image:loc>[عنوان URL لصورة على هذه الصفحة]</image:loc>
</image:image>
</url>
</urlset>هناك العديد من أدوات إنشاء خرائط الموقع التي يمكن أن تساعدك في ذلك:
- اداة xml-sitemaps.com
- اذا كنت تستخدم ووردبريس يمكنك استخدام Rank Math أو Yoast SEO.
10. استخدام شبكة توزيع المحتوى (CDN)
شبكة توزيع المحتوى (CDN) تتيح لك استضافة الصور على خوادم متعددة حول العالم، مما يحسن من سرعات التحميل لأن البيانات تنتقل من أقرب خادم للمستخدم بدلاً من الانتقال من الخادم الرئيسي في كل مرة.
كيفية تنفيذ CDN للصور:
- اختر مزود CDN مثل Cloudflare أو Amazon CloudFront.
- دمج CDN مع موقعك عبر مكون إضافي مثلاً.
- تحميل الصور إلى CDN.
- تحديث سجل DNS لتوجيه طلبات الصور عبر CDN.
- تعديل HTML الموقع (وخريطة موقع الصور) للإشارة إلى عناوين URL الجديدة للصور.
ستحتاج إلى مساعدة مطور ويب لتنفيذ ذلك بشكل صحيح.
11. تمكين التخزين المؤقت في المتصفح
التخزين المؤقت في المتصفح يعني أن متصفح الزائر يخزن ملفات معينة (مثل الصور) لفترة زمنية محددة، بحيث يمكن تحميلها بسرعة أكبر عند طلبها مرة أخرى.
على سبيل المثال:
- إذا كان شعار موقعك مخزنًا في ذاكرة التخزين المؤقت لمدة 365 يومًا، فإنه سيتم تحميله بشكل أسرع عند انتقال المستخدم إلى صفحة أخرى على موقعك أو عند زيارة موقعك مرة أخرى خلال العام.
- إذا لم يكن شعار موقعك مخزنًا في ذاكرة التخزين المؤقت، فسيتعين على المتصفح إعادة تنزيل الصورة في كل مرة، مما يزيد من استهلاك النطاق الترددي ويزيد من عدد الطلبات التي يجب على الخادم معالجتها.
بشكل عام، يمكن تخزين الصور لفترة طويلة لأنها نادرًا ما يتم تحديثها، يمكنك استخدام Google Lighthouse للتحقق مما إذا كانت الصور على موقعك مخزنة لفترة مناسبة.
12. تطبيق أفضل ممارسات السيو على الصفحة
السيو الداخلي هو عملية تحسين الصفحة للحصول على ترتيب أعلى في نتائج البحث، ويمكن أن يساعد الصور على الأداء بشكل أفضل أيضًا.
13. إضافة البيانات المنظمة
إضافة البيانات المنظمة المعروف أيضًا باسم مخطط Schema إلى موقعك يزيد من فرصة الحصول على مقتطفات غنية في نتائج البحث، مثل الصور.
يمكنك استخدام مخطط Schema لتحديد الصور للمقالات، والأحداث، والمنظمات، والمزيد، هناك أيضًا مخطط ImageObject الذي يسمح لك بتوفير تفاصيل إضافية حول الصورة (مثل اسم المنشئ ورابط ترخيص الصورة).
14. تحسين علامات Open Graph Meta
يمكنك استخدام علامات Meta الخاصة بـ Open Graph لضمان عرض صفحاتك بشكل مثالي عند مشاركتها على منصات مختلفة مثل مواقع التواصل الاجتماعي. لضمان أفضل نتائج، تحتاج إلى تضمين أربع خصائص أساسية لكل صفحة:
- og:title: يحدد العنوان الذي يجب أن يظهر في المعاينة.
- og:type: يحدد نوع الكائن (مثل “article”).
- og:image: يحدد عنوان URL للصورة الخاصة بالمعاينة.
- og:url: يحدد عنوان URL للصفحة.
إذا كان منشئ موقعك لا يسمح لك بتخصيص علامات Open Graph، يمكنك استخدام مكون إضافي مثل Yoast SEO، تحدث إلى مبرمج إذا كنت بحاجة إلى مساعدة.
أدوات فحص صور موقعك
هناك العديد من الادوات التي تساعدك لتحسين سيو الصور بشكل المطلوب، يمكنك فحص الصور ومشكلات SEO على موقعك باستخدام العديد من الأدوات مثل:
إبراهيم خزام
تحسين محركات البحث على الصور ليست معقدة، ولكن تأثيره كبير على أداء الموقع، من خلال اتباع النصائح والأدوات التي تم ذكرها في هذا المقال، يمكنك تحسين تجربة المستخدم، زيادة سرعة تحميل الصفحة، وزيادة ظهور موقعك في نتائج البحث، إذا كنت تبحث عن تحسين سيو الصور بشكل احترافي، يمكنك النظر فى خدمات سيو التي نقدمها إليك.